Child themes in WordPress
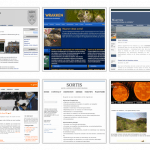
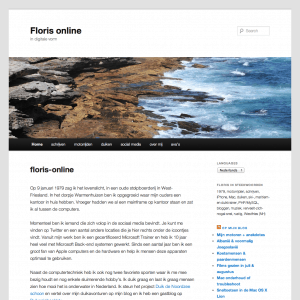
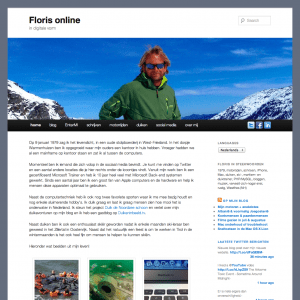
Het grote voordeel van WordPress is dat er een hele berg thema’s zijn die je kan installeren op het standaard systeem. Zo kan je allerlei verschillende lay-outs gebruiken voor je sites. Het is dan wel leuk om het thema nog iets aan te passen zodat je iets unieks voor jezelf hebt. Misschien wil je andere kleuren of moet er misschien een plaatjes bij of wil je er juist eentje weghalen. Dan is het verstandig om het thema aan te passen. Het nadeel daarvan is dat je het thema daarna niet meer kan updaten, al je wijzigingen worden tenslotte overschreven. Mijn blog is een goed voorbeeld. Links zie je het originele thema en rechts zie je het aangepaste thema.
  |
Er is nu een methode om een thema veilig aan te passen en nog steeds updates te kunnen draaien, namelijk: Child themes.
Het idee is eigenlijk heel simpel. Je maakt een folder naast je gebruikte thema en in deze folder zet je alle files die je wijzigt. In het bovenstaande voorbeeld zie je bijvoorbeeld dat in het originele ontwerp een pagina titel staat. Deze vond ik lelijk en heb ik weggehaald door content.php te kopiëren naar mijn eigen folder en de code voor de titel weg te halen.
Maar laten we van voren beginnen:
Ik maak gebruik van mijn website als voorbeeld.
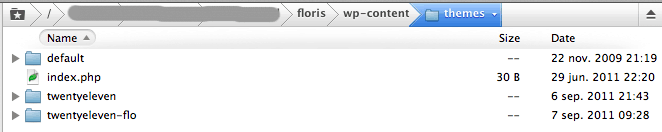
Stap 1: Upload een thema dat je wilt gaan gebruiken als basis naar je website. Ik gebruikte eentje die er al standaard in staat: Twenty Eleven.
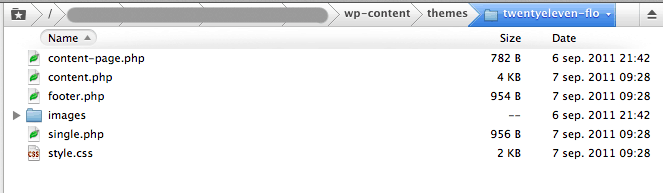
Stap 2: Maak naast (niet in) het thema een mapje aan voor het child theme, waaraan je je eigen thema herkent. Ik heb het bijvoorbeeld twentyeleven-flo genoemd. Zo staan de thema’s naast elkaar.
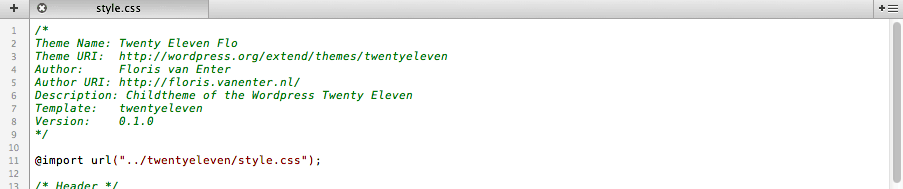
 Stap 3: Maak in je child theme mapje een CSS file aan genaamd: style.css. In deze file moeten minimaal de een aantal zaken staan, ik heb hieronder een soort template gemaakt waar je de zaken tussen de [..] moet vervangen voor iets nuttigs:
Stap 3: Maak in je child theme mapje een CSS file aan genaamd: style.css. In deze file moeten minimaal de een aantal zaken staan, ik heb hieronder een soort template gemaakt waar je de zaken tussen de [..] moet vervangen voor iets nuttigs:
/*
Theme Name: [naam van je Child-theme]
Theme URI: [URL van je de pagina over dit thema]
Author: [Een auteur]
Author URI: [URL van de auteur]
Description: Childtheme of [exacte naam van het hoofd thema (vind je in style.css)]
Template: [exacte naam van de folder van het hoofd thema]
Version: [Een versie nummer]
*/
@import url("../[exacte naam van de folder van het hoofd thema]/style.css");
Dit trucje hoef je alleen uit te voeren in je CSS bestand. De verwijzing hoef je verder niet in de ander bestanden mee te nemen.
Mijn child theme css als voorbeeld:
Stap 4: Open de originele CSS en kopieer de stylen die je wilt veranderen over naar je eigen CSS. Laat zaken die je niet wilt veranderen gewoon staan. Het hoofd thema wordt nog steeds geladen, het gaat louter om de aanpassingen. Sla de wijzigingen op.
Stap 5: Ga naar de thema-kiezer in de back-end van WordPress en kies je eigen gemaakte child thema en check dat je CSS wijzigingen zijn doorgevoerd.
Stap 6: Pak eventuele andere bestanden er bij en pas deze aan. Een voorbeeld wat ik deed was de data van Engels naar Nederlands zetten. Ik maakte een lege functions.php aan in mijn child theme folder. Ik weet dat de regel:
Gepost op 9 September 2011 door Floris
gemaakt wordt door: function twentyeleven_posted_on(). Deze functie kopieer ik helemaal uit de originele functions.php en zet het in de functions.php in mijn child theme. Daar pas ik hem aan en vervang Posted on door Gepost op. De rest van functions.php laat ik intact. Zie hieronder een voorbeeld van files die ik heb aangepast:
Je kunt het zo gek maken als je zelf wilt. Mocht er een thema update komen dan kan je het ongestoord uitvoeren. Het hoofdthema wordt vervangen met alle voordelen en jouw aanpassingen staan veilig in de folder van het child theme. Bij vragen, stel ze gerust in de comments!