Dropbox & (online) sharen

Dropbox, Vimeo of Youtube
Ik maakte gebruik van een aantal diensten; YouTube voor populaire filmpjes, Vimeo voor mijn “videoproducties” en Scribd voor mijn documenten. Al deze diensten gaven me handige trucs om media in mijn blog te laten zien. Nu wordt het steeds lastiger of vervelender om documenten naar deze diensten te uploaden. Scribd zat bijvoorbeeld met ouderwetse Flash-code in mijn site verweven. En Vimeo wijst films snel af wegens copyright claims. Daar wilde ik vanaf. Ik zag dat Dropbox tegenwoordig 1Tb aanbiedt voor betalende klanten en dat je vanuit Dropbox ook bestanden kan ‘embedden’ (insluiten) in je website
Video embedden vanuit Dropbox
Als je een videofile in Dropbox zet en deze deelt, kan je hem tonen op je website via HTML5. Deze ondersteunt namelijk de video-tag. In mijn laatste video-blogje zie je de film van een weekendje Bouillon. Hiervoor heb ik de volgende code gebruikt:
<video poster="../2015/07/WeekendjeBouillon2015.png" controls="controls" width="100%" > <source src="https://dl.dropboxusercontent.com/s/rn0w9pm8fkw0ytg/WeekendjeBouillon2015.mp4" type="video/mp4" /> </video>
Deze code gebruikt geen flash en werkt in principe op alle moderne apparaten. Met als kantekening dat je niet de slimmigheid van YouTube en Vimeo hebt wat betreft bestandsgrootte. Als je op je iPhone dit filmpje kijkt download je het hele bestand en dat kan behoorlijk oplopen qua data-bundel. Het kost me geen schijfruimte op de server en geen gedoe met externe partijen, afgezien van Dropbox.
Stappen die je moet nemen om je filmpje op je website te tonen:
- maak een filmpje en exporteer het naar het gewenste formaat (tip hooguit 720p en H264)
- plaats het filmpje in een folder op Dropbox en wacht tot deze het met de server heeft gesynchroniseerd
- zet ergens op de gewenste plaats de video tags in de website
- rechtermuisknop op het bestand, delen op dropbox (link)
- kopieer de link en plak deze achter ‘source src’ in de video tags.
- vervang https://www.dropbox.com/s voor https://dl.dropboxusercontent.com/s
- haal ?dl=0 uit de video source link
- zet eventueel een download link neer voor het bestand.
Hier hoef je een onderdeel van de dropbox link niet te vervangen en ?dl=0 niet te verwijderen.
PDF bestanden embedden vanuit Dropbox
Als je een PDF-file plaatst op Dropbox en deze deelt, kan je hem tonen op je website via een plugin. Op de pagina waar ik mijn CV heb geplaatst zie je een voorbeeld. Daar heb ik deze code geplaatst:
<viewerjs https://dl.dropboxusercontent.com/s/9hmu8zpxf1t4ori/current_FvanEnter.pdf>
Je moet alleen < vervangen door [ en > door ]. Ik kon anders niet voorkomen dat de plugin geactiveerd werd.
Vanwege mijn eigen systeem en voorkeur ga ik er vanuit dat je WordPress gebruikt.
Als je de plug-in nog niet hebt geïnstalleerd:
- download de plug-in van ViewerJS.org
- uitpakken en uploaden naar site/wp-content/plugins
- activeer de plugin
Als je de plug-in eenmaal hebt geïnstalleerd:
- plaats het document ergens op Dropbox en wacht tot deze het met deserver heeft gesynchroniseerd
- zet ergens op de gewenste plaats de viewerJS tags in een pagina of post
- rechtermuisknop op het bestand, delen op dropbox (link)
- kopieer de link en plak deze achter met een spatie achter de ‘viewerjs’ tekst ‘
- vervang https://www.dropbox.com/s voor https://dl.dropboxusercontent.com/s
- haal ?dl=0 uit de video source link
- zet eventueel een download link neer voor het bestand.
Hier hoef je een onderdeel van de dropbox link niet te vervangen en ?dl=0 niet te verwijderen.
Het voordeel is nu dat als ik mijn CV update ik de PDF file overschrijf en verder niets hoef te updaten op mijn website.
Ruimte op je computer besparen
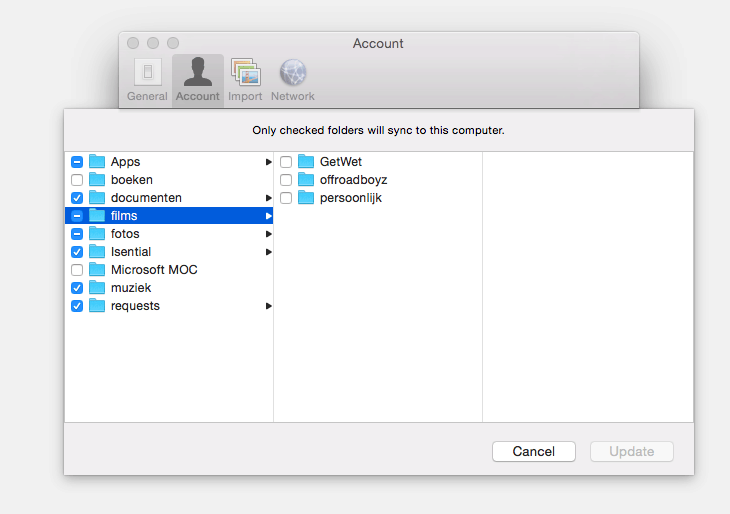
Leuk dat je 1Tb van Dropbox krijgt, maar mijn Macbook Air heeft maar een kwart van deze ruimte. Als je alles op Dropbox zet heb je kans dat je straks niets meer op je computer kan zetten. Gelukkig kan je in de Dropbox client selectief zijn wat je wilt downloaden/synchroniseren en niet. Dit doe je door naar de instellingen van de client te gaan en voor selectief synchroniseren. Zo zie je bijvoorbeeld bij mij dat ik de films die ik op de site deel niet naar mijn lokale computer synchroniseer.

Dropbox Selective Sync










