Plaatjes van Google Maps/Streetview
 Soms is het heel fijn om Google te gebruiken voor je website. Het geeft je website behoorlijk wat extra’s. Dit geldt vooral voor reisblogs.
Soms is het heel fijn om Google te gebruiken voor je website. Het geeft je website behoorlijk wat extra’s. Dit geldt vooral voor reisblogs.
Mensen kunnen direct zien waar die leuke bar/kroeg/winkel of dat interessante evenement/parkje is. Ik begon met spelen met het WordPress thema: wpTraveller van pureThemes.
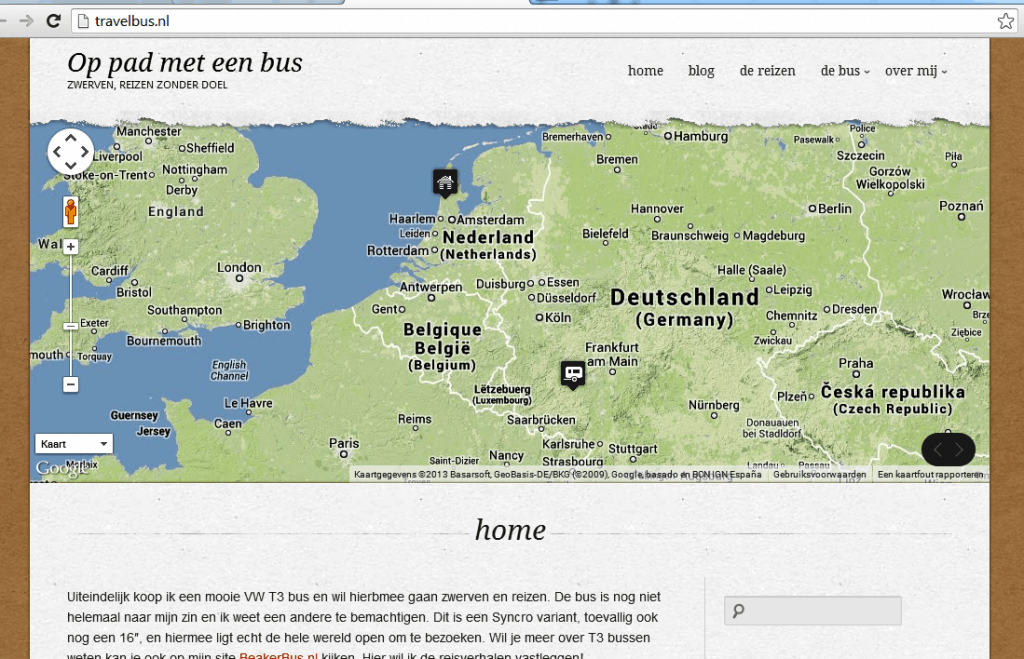
In de kaart in het onderstaande plaatje zie je een voorbeeld met twee posts, eentje in Alkmaar en eentje in Duitsland. Op de kaart zie je waar het zit. Leuk! Je kunt dus kant en klare thema’s gebruiken, maar als je je er wat in verdiept (en een stevige basiskennis hebt van html en lichte programmeerkennis) kan je al zelf wat fabriceren op je website. Waar begint het en waar houdt het op?
Ik leg eerst graag uit hoe je statische plaatjes gebruikt op je website. In de onderstaande voorbeelden heb ik lokaties in de URL gezet d.m.v. coordinaten, maar je zou de lokaties dynamisch kunnen maken door coordinaten of zelfs adressen uit een database te halen. Bijvoorbeeld bij WordPress kan dit in de custom fields.
Statistisch (dynamisch gebouwd) kaartje
Stel je wilt een kaartje op je website hebben wat wél ge-update wordt met de laatste Google Maps kaarten, maar verder niet interactief hoeft te zijn. Dan kan je een image-tag opnemen in je HTML en met een ingewikkelde URL het plaatje van de Google Maps servers halen.
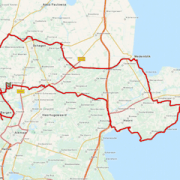
Hier rechts zie je er een voorbeeld van, een mooi kaartje van Alkmaar. Dit kaartje wordt gemaakt door de volgende tag:
<img alt=”kaartje van Alkmaar” title=”kaartje van Alkmaar” src=”http://maps.googleapis.com/maps/api/staticmap?center=52.632855,4.75325&zoom=11&size=240×200&scale=1&maptype=terrain&sensor=false” />
en dat kunnen we ontleden als volgt:
| onderdeel | uitleg |
|---|---|
| <img alt=”” title=”” src=”” /> | standaard tags voor images in HTML |
| http://maps.goo…api/staticmap | de lokatie van het kaart-plaatje bij Google |
| ?center=52.632855,4.75325 | coördinaten van het doel waar je naar wilt kijken, in dit geval Alkmaar Dit kan ook: ?center=dorpsstraat 4, warmenhuizen mits correct adres |
| &zoom=11 | In hoeverre wil je in de kaart inzoomen. Hoger getal=inzoomen |
| &size=240×200 | Logischerwijs, hoe groot moet het plaatje zijn?Gratis versie gaat tot maximaal 640×640 |
| &scale=1 | pixeldichtheid, 1=normaal, 2=dubbel aantal pixels |
| &maptype=terrain | kaart type: roadmap/satellite/hybrid/terrain |
| &sensor=false | sensor is het mechaniek om locatie van de bezoeker te checken |
Gedetailleerde uitleg van de bovenstaande stof vind je hier: Static Maps API V2 Developer Guide
Statistisch (dynamisch gebouwd) streetview
Nu we het met een kaartje hebben gedaan kan je het ook proberen met streetview. Dit zijn allemaal foto’s gemaakt door Google en op dezelfde manier beschikbaar gesteld. Ook hier haal je weer het plaatje van de Google servers. Mocht Google nou ooit de beelden vernieuwen ben je ook voorzien van de laatste update.
Hier rechts zie je een voorbeeld van een lokatie in Alkmaar. De kenner herkent dit natuurlijk direct als het waagplein. Dit plaatje wordt gemaakt door de volgende tag:
<img alt=”” src=”http://maps.googleapis.com/maps/api/streetview?location=52.631731,4.750604&heading=230&pitch=0&size=240×200&sensor=false” />
en dat kunnen we ontleden als volgt:
| onderdeel | uitleg |
|---|---|
| <img alt=”” title=”” src=”” /> | standaard tags voor images in HTML |
| http://maps.goo…api/streetview | de lokatie van het streetview plaatje bij Google |
| ?location=52.632855,4.75325 | coördinaten van het doel waar je naar wilt kijken, in dit geval Alkmaar Dit kan ook: ?center=dorpsstraat 4, warmenhuizen mits correct adres |
| &heading=230 | Dit is in 360 graden de kant waar je op kijkt. 0 = Noord, 90 = Oost, etc. |
| &pitch=0 | de hoek waaronder je kijkt: 0 = vooruit, 90 = omhoog, -90 = omlaag |
| &size=240×200 | Logischerwijs, hoe groot moet het plaatje zijn?Gratis versie gaat tot maximaal 640×640 |
| &scale=1 | pixeldichtheid, 1=normaal, 2=dubbel aantal pixels |
| &maptype=terrain | kaart type: roadmap/satellite/hybrid/terrain |
Gedetailleerde uitleg van de bovenstaande stof vind je hier: Google Street View Image API
Later schrijf ik meer over interactieve manieren om het in je website op te nemen. Dit gebeurt vaak op basis van iFrames.