Interactieve kaarten op de site
 Steeds maar weer ben ik op zoek naar mooie uitbreidingen voor mijn websites. Het moeten wel zinvolle dingen zijn en makkelijk in het gebruik. Ik ben gestopt met de keren tellen dat ik gefrustreerd een stuk code of plug-in heb weggegooid omdat het niet makkelijk of niet goed werkt.
Steeds maar weer ben ik op zoek naar mooie uitbreidingen voor mijn websites. Het moeten wel zinvolle dingen zijn en makkelijk in het gebruik. Ik ben gestopt met de keren tellen dat ik gefrustreerd een stuk code of plug-in heb weggegooid omdat het niet makkelijk of niet goed werkt.
Kaarten
Zo studderde ik al een tijdje met kaarten op mijn websites. Zometeen gaan we de Ramble Rally rijden en vind ik het leuk om elke dag, steeds met een ander kleurtje, de route op een kaart te laten zien. Als we onderweg nog iets bijzonders tegenkomen zou het ook top zijn om die locaties te registreren. Ik kwam een plug-in tegen: Google-Maps-GPX-Viewer van ATLsoft, Bernd Altmeier. Dit ding werkte gewoon goed. Zorg dat een gpx bestand (export bestand van de route) in een folder op je website staat en hij maakt er een route van. Om het visueel aantrekkelijker te maken moet je er helaas wel voor betalen. Ik had er in februari al over geschreven: WordPress + Google Maps = Plug-in?
De oplossing
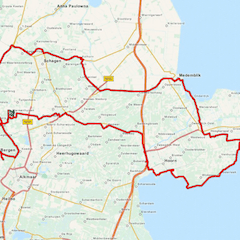
Uiteindelijk kom ik op de website van JaVaWa GPS tools waar je al sinds jaar en dag handige GPS tools kan downloaden. Daar kan je ook een website-pagina laten maken van een GPX-bestand, dat probeerde ik eens uit en dit was het resultaat:
Het zag er goed uit. Als je af en toe een GPX bestand (geëxporteerde route dus) wilt omzetten naar een statische webpagina, dan raad ik je aan dit te gebruiken: JaVaWa.nl: Webkaartje van je GPX bestand. Ze maken gebruik van een framework: “Leaflet, a modern open-source JavaScript library for mobile-friendly interactive maps“.
Mocht je nou een website hebben zoals ik dan kan je wat meer selfsupporting zijn. Ik wil namelijk niet elke keer als ik een dag heb gereden naar de website gaan om een statische pagina te maken enz enz. Bij JaVaWa.nl hebben ze al wat voorwerk gedaan en een soort template gemaakt die je kan downloaden: JaVaWa.nl – GPXviewer.zip. Hierin zitten wat support files waar je niets mee hoeft en een html file in het Nederlands en Engels.
- De folder en de twee html files zet je op je server.
- Exporteer in wat voor applicatie dan ook (bij mij Basecamp) de route naar GPX.
- Zorg dat de file als volgt heet: data.gpx (zonder hoofdletters)
- Zet deze file naast de html file
- Ga met je browser naar de html file
Daarna kan je met de code:
<iframe src="http://beakerbus.nl/route/BusWestFrieseRit/route2014.html" width="100%" height="400" frameborder="0"></iframe>
De kaart-pagina in elke andere pagina opnemen. Op deze manier wordt ook de route boven getoond.
Als je handig bent kan je in de HTML file nog het één en ander aanpassen, maar zorg altijd voor een back-up!






