Klein fotoboekje; simpleviewer
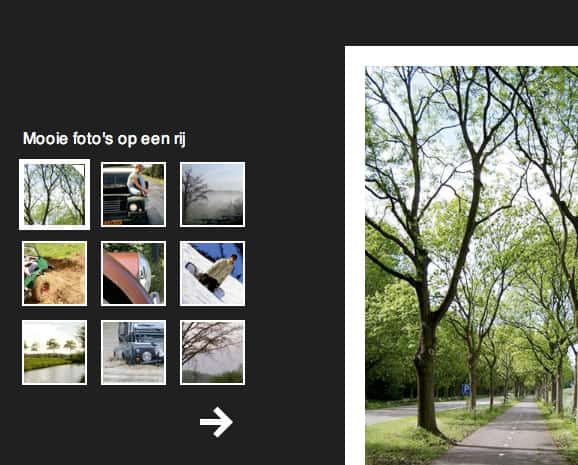
Robertino had in een zoektocht naar nieuwe features voor de website van onze duikvereniging Get Wet een leuk fotoboek, namelijk simpleViewer van Airtight gezien. Zelf vind ik het niet zo prettig voor heel veel foto’s, maar ik wil een handvol foto’s die ik erg mooi vind tonen en dan is dit een zeer nette methode. Zie hieronder een screendump en dan zal ik daaronder wat tips geven om het in te richten.

Het inrichten van dit fotoboekje is niet zo moeilijk, maar je moet er wel even voor gaan zitten.
- Download eerst het laatste pakket hier; Airtight interactive: SimpleViewer Download.
- Pak het pakket uit en zet het op een logische plek neer waar je het terug kan vinden.
- Bekijk het pakket eens… je hebt images en thumbs, index.html en een bestand gallery.xml, dat zijn de belangrijkste componenten.
- Maak van de foto’s twee versies, we beginnen een thumbnail versie van 80 bij 80 pixels en plaats deze in de thumbs folder.
- Maak een tweede versie waar de kleinste van de hoogte x breedte verhouding 480 pixels is. Dus als je een liggende foto hebt is de kleinste de hoogte en dat is die max 480 pixels. Bij een staande foto is het de breedte. Het is namelijk niet zinvol om de foto’s groter te maken, maximale weergave is 480 op de kleinste kant. Dan duurt het enkel langer bij het laden en het is ook niet zinvol om het kleiner dan 480 pixels te maken, want dan raak je een hoop kwaliteit kwijt. Plaats deze bestanden in de images folder. Wat belangrijk is dat de foto dezelfde naam heeft in de images folder als zijn kleine variant in de thumbs folder.
- Als je nu de foto’s op de juiste plek hebt staan dan kan je in het configuratie bestand gaan kijken.
- Open gallery.xml met notepad of een willekeurige andere editor
- Zoek in het bestand dit op; title=”SimpleViewer Gallery” en vul hier je eigen titel in.
- Als je in het bestand kijkt worden alle benodigde gegevens van 1 foto tussen <image> en </image> geplaatst. Tussen <filename> en </filename> moet je de naam van het bestand neerzetten dat je in de images en thumbs folder hebt gezet. En tussen de <caption> en </caption> moet de beschrijving komen die je bij de foto wilt zetten.
- Als je alle foto’s in gallery.xml hebt geregistreerd dan ben je in principe klaar en kan je de hele folder uploaden naar de webserver om getoond te worden.
- Succes!
Om een voorbeeld te geven van een goed werkend systeem kan je op mijn gallerij van (wat ik vind) mooie foto’s kijken. Als je dus een beetje handig bent kan je het javascript deel ook uit de index.html halen en plaatsen waar je wilt.
