Ideaal voor webdesignen/CSS aanpassingen
Ik maak nu al een tijdje gebruik van een handig tooltje dat ik hier nu even wil “bejubelen”. Het is een simpel tooltje dat je kan downloaden en draaien wanneer je het nodig denkt te hebben.
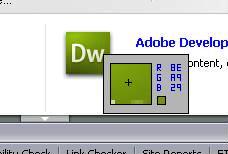
Als je het start dan krijg je een icoontje in je “system-tray” en daar kan dan een soort pipet aanzetten. Vervolgens als je een pipet ergens op wijst dan geeft hij de kleurcode aan 🙂 Simpel! En als je ook nog een de hex-code laat zien kan je deze code zo overnemen in je CSS-style sheet. Zie plaatje voor een voorbeeld als ik op het groene logo van Dreamweaver wijs.

Ik heb gezocht op dit tooltje, maar kan de download niet meer vinden. Erg onhandig. Dus ik heb een versie op mijn webserver gezet welke je hier kan downloaden in ZIP formaat. Hopelijk heb je er net zoveel plezier van als ik 😉
